Projects
Class Project Demos
Featured Projects
Senior Demo Project Using GitHub Pages
This is a requirement for Students in my Computer Programming Course.
Students are required to make a responsive website that showcases their best work in preparation for entering the workforce. This site is used
as a demo for students to understand what is expected of them by the end of year 2 of the program.
Click the 'Learn More' button to see the project outline, expecations, and rubric.
This is still a work in progress as of May 2025.
SheCodes Workshop
Featured Projects

First SheCodes Page
This site was created using HTML and CSS. It is from the SheCodes Basics Course, in which students are asked to make a single HTML page based on a passion or hobby they have.
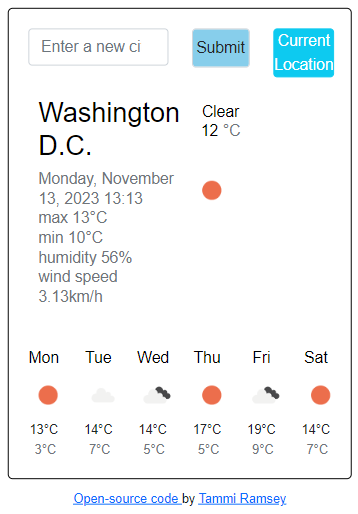
Check It OutWeather App
This app was created using HTML, CSS, and JavaScript. I am really proud of my work on this project, as it was the first time I used APIs within an HTML project. It's a project I am thinking about having students complete as a course assignment.
Check It Out

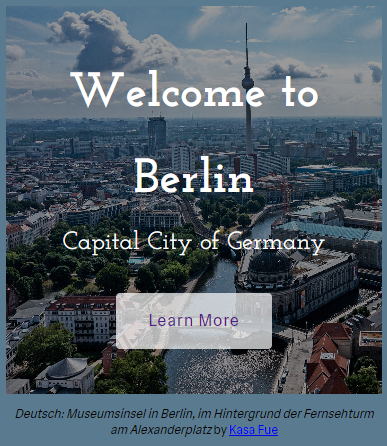
Berlin Project
This website was created using HTML and CSS. The challenge of this project was to create a website that was responsive in nature without the use of Bootstrap. It really pushed my creativity and problem-solving skills to a new level.
Check It OutOther Projects
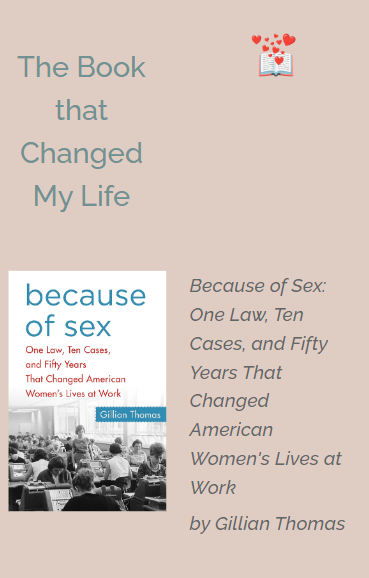
Build Challenge - Life Changing Book
This page was build for the SheCodes Design Challenge in December 2023. Those who participated were challgened to create a single HTML file about a book that changed our lives. While I didn't win, I was excited to flex my design skills, and get better at importing media from other sources. For this project, I specifically used the Emoji Kitchen and import two of my favorite Spotify playlists to have on in the backgroun while reading.
Check It Out

Shuffle a Deck of Cards
This was a simple demo of integrating JavaScript into an HTML file. I created a project walk through for students if they wanted an additional coding challenge. I then extended my own project by creating another script to refresh the screen and allow users to shuffle the deck again. You can find the project walk through slides here.
Check It Out